How to Create Admin component in Angular

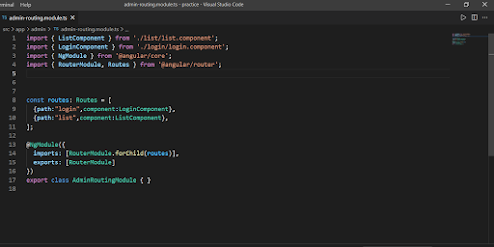
Angular Admin @Rajibgupta Documentation Documentation 1. First we have to create admin module: ng g m admin --routing 2. --routing generates our routing module for admin automatically. with the help of router module we can pass our admin components. Which will only access by our admin. After the creation of admin module we have to create our component like ng g c admin/login 3. And for showing admin list we have to create one more component. ng g c admin/list 4. Then we have to define our login component and list component inside our admin-routing.module.ts file Like this 5. After that go to the app.module.ts file and define admin module inside that. 6. Then, we need to call our login and list component inside our parent component or app.component.html file. 7. And lastly we need for run our project by serving. ng serve 8. Final output Thank you,